「內容就像水」,這是一個說明RWD原則的說法
RWD
Responsive web design 響應式網頁設計,縮寫為RWD。一種網頁設計的技術做法,可使網頁在不同裝置上瀏覽,可自動對應不同的顯示內容。
Viewport
目的
告訴瀏覽器目前的裝置(長、寬),做為CSS 套用基準
用法
1
| |
- width: 使用 device-width (裝置寬度) 作為可視區域的寬度。
- initial-scale: 文檔初始的比例,用 1 表示 100% ,範圍從 0.1 ~ 10 可任填。
- minimum-scale: 最小可以縮放到 0.8 比例。
- maximum-scale: 最大可以縮放到 2.0 比例。
- user-scalable: 是否允許使用者進行縮放。no 不允許;yes 允許。
Css3 Media Query
使用media query 決定要套用哪些css
1 2 3 4 5 6 7 | |
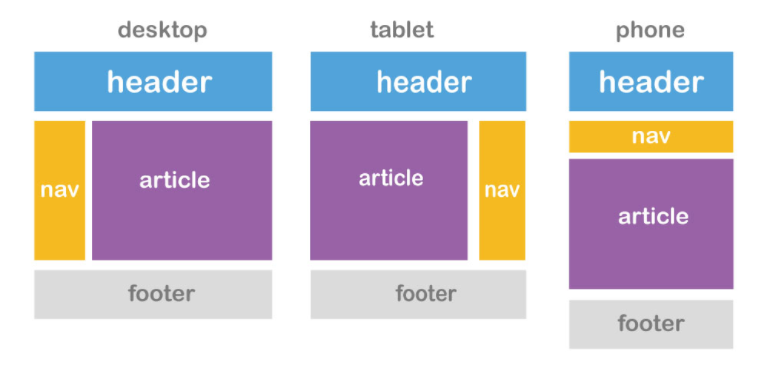
可以參考下圖,設計不同裝置,顯示對應的樣式