Selector
1
2
| # HTML id attribute
. HTML class attribute
|
套用順序性
- 權限:id 的優先權大於class,class 的優先權又大於其他元素
- 套用順序:由上到下,相同class name,套用最後後面執行的效果 (當然也要考慮權重問題)
Selector 規則
codepen
1
2
3
4
5
6
7
8
9
10
11
| # 同時有這兩個class 才會套用
.classA.classB
# 父子關係 父親classA 第一層子元素classB 才會套用此css
.classA > .classB
# 父孫關係 父親classA 所有子元素classB 皆會套用此css
.classA .classB
# 只要有 classA, classB 皆會套用
.classA, .classB
|
Css Values
css 預設許多值,可以透過MDN Css (https://developer.mozilla.org/en-US/docs/Web/CSS)查看每個css 有哪些預設值可以使用,以下使用 font-size (https://developer.mozilla.org/zh-TW/docs/Web/CSS/font-size) 示範
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| /* Global values */
font-size: inherit;
font-size: initial;
font-size: unset;
/* <absolute-size> values */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* <relative-size> values */
font-size: larger;
font-size: smaller;
/* <length> values */
font-size: 12px;
font-size: 0.8em;
/* <percentage> values */
font-size: 80%;
|
Position
codepen
- static: default
- relative: 相對位置
- absolute: 絕對位置
- fixed: 固定位置
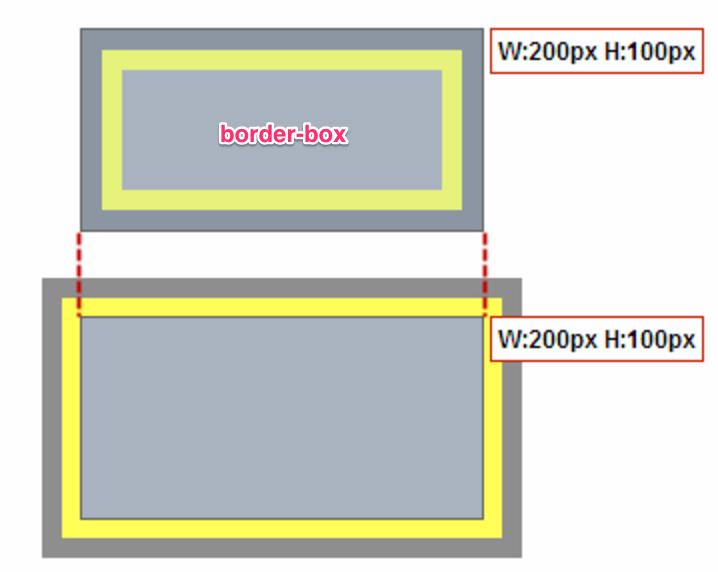
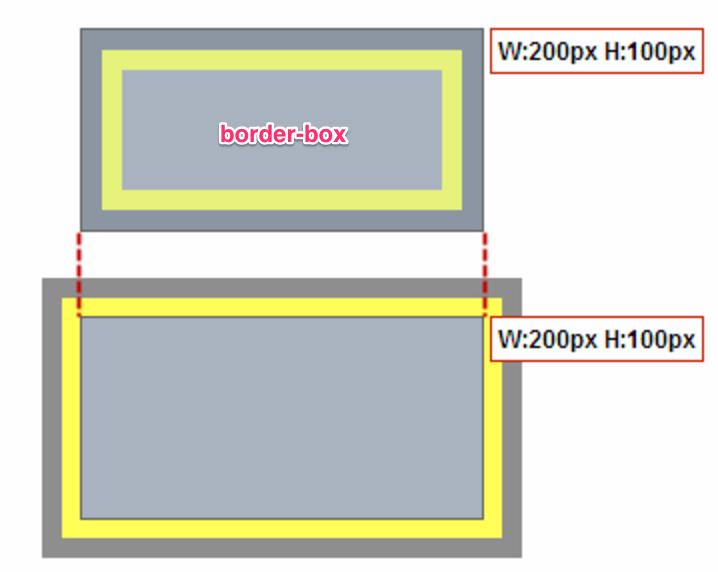
Box-sizing
使用box-sizing:border-box 之後,width, height 就會包含 padding 和border 的寬度

Box-shadow
呈現陰影或光暈的效果
1
2
3
4
5
6
7
| box-shadow: x y blur spread color inset;
# 前面 4 個都是尺寸值 (length,不接受 %)
# 水平位移距離 (x)
# 垂直位移距離 (y)
# 模糊強度 (blur)
# 擴散強度 (spread)
# 內陰影 (inset)
|
Overflow
定義元素超過某個範圍的時候該如何呈現
1
2
3
4
5
| overflow: auto; //預設會自動使用捲軸
overflow: visible; //顯示的文字或圖片會直接超出範圍,不使用捲軸。
overflow: hidden; //自動隱藏超出的文字或圖片。
overflow: scroll; //自動產生捲軸。
overflow: inherit; //繼承自父元素的可見性
|
Flexbox
Flexbox 中文意思就是可伸縮靈活的盒子,所以它用途就是讓容器內的子項目能夠靈活改變寬、高、大小、排序…等
要讓元素垂直置中非常好用
Pseudo Elements
codepen
常用的elements
1
2
3
4
5
| ::before
::after
::selection
::first-line
::first-letter
|
Pseudo Classes
codepen
1
2
3
4
5
6
| :active # 常用在此連結與此頁面被點選時套用
:checked
:first-child # 取css selector 第一個 element
:last-child # 取css selector 最後一個 element
:not()
:nth-child()
|
Tips
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| # 置底 (父element 需要是position: relative)
position: absolute;
bottom: 0;
# 外面顯示inline 裡面顯示block
# 根據內容大小縮放
display: inline-block;
# 浮動;如果是block 則是在左邊
float: left;
# 情境:一個div 內有兩個div 一個要顯示在左邊、另一個顯示在右邊
# http://codepen.io/jamestong10/pen/dpLqRL
# 文字特效。情境:不想要文字有下底線
text-decoration: none;
# 改變滑鼠游標形狀。情境:自己寫div link 可以套用
cursor: pointer;
# 設定最大高度、最大寬度
max-width: 800px
max-height: 800px
# 消除文字或元素之間的空白區塊
# 方法1:在最大的div 使用,而內部需要把這屬性復原
.outer-block
white-space: nowrap
.inner-block
white-space: normal
# 方法2:在最大的div 使用,而內部需要把這屬性復原
.outer-block
font-size: 0
.inner-block
font-size: initial
# 使用「*」取的所有元素或子元素
*
font-family: sans-serif
.block
*
display: inline-block
# 水平正常,但垂直走鐘
vertical-align: top
# 產生有透明度的顏色
rgba(0,0,0,0.5)
|